Kung madalas kang mag-embed ng mga script o mga espesyal na pangungusap sa iyong mga post sa Blogger, subukang lumikha ng dialog ng script sa iyong blog! Sa ganoong paraan ang pagpapakita ng script kasama ang iyong artikulo ay hindi na malito.
Mayroon Blog na maraming bisita ang magiging pangarap ng lahat. Ang dahilan ay sa pagkakaroon ng isang blog na masikip sa mga bisita, mas malaki ang pagkakataon na kumita ng karagdagang pera mula sa blog. Well, isang uri ng blog na maaaring makaakit ng maraming bisita ay isang blog na tumatalakay sa mga tip at trick, pati na rin ang iba pang mga kapaki-pakinabang na bagay.
Kung mayroon kang blog na nauugnay sa mga tutorial sa blog o coding, dapat na gustong ipakita diyalogo ng script sa blog diba? Upang hindi malito sa iyong post, mag-embed tayo ng script dialog sa bawat post mo!
- Paano Gumawa ng Automated Table of Contents sa Blogger
- Paano Magrehistro at Mag-install ng Google Analytics sa Blogger
- Paano Gumawa ng MGA INTERESTING ARTICLES Sa ilalim ng Blogger Posts
Ang Kahalagahan ng Mga Dialog ng Script sa Mga Post sa Blog

Ang mga script ng dialog sa mga blog ay naiiba sa mga tampok Blog Quotes. Ang tampok na dialog ng script ay lubhang kapaki-pakinabang kung ikaw ay magpapakita script sa tutorial na ginawa mo. Ngunit hindi lamang para sa mga script, maaari ka ring gumamit ng mga dialog ng script para sa iba pang mga layunin, tulad ng paggawa ng mga quote at apirmatibong pangungusap. Sa StreetDaga, ang script dialog sa artikulo ay ginawa sa paraang mas madali para sa iyo na kopyahin at i-paste ang script.
Paano Gumawa ng Script Dialog sa Blogger
Bahagyang naiiba sa ginawa sa JalanTikus, madali mo ring mai-embed ang mga script dialog sa iyong blog. Ang paraan:
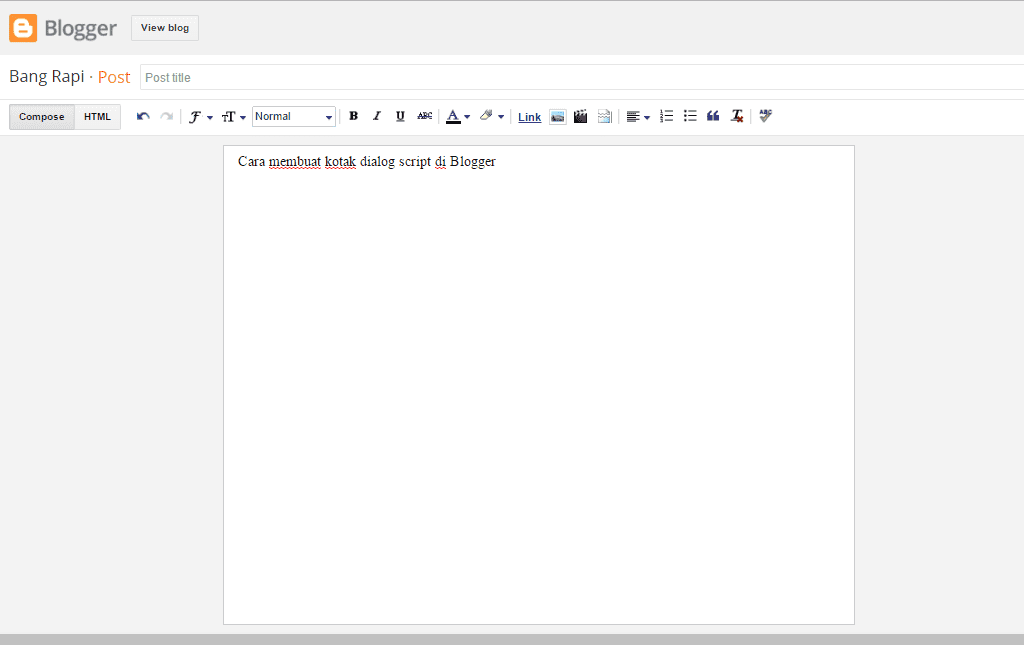
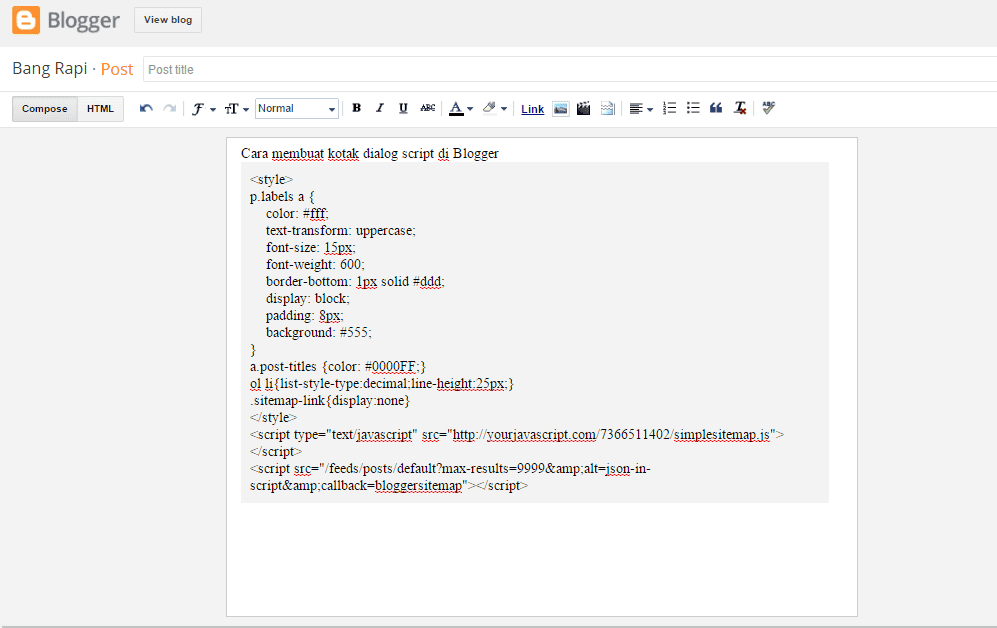
- Gumawa ng bagong post sa blog. Mangyaring mag-type ng kahit ano sa dialog box Mag-compose.

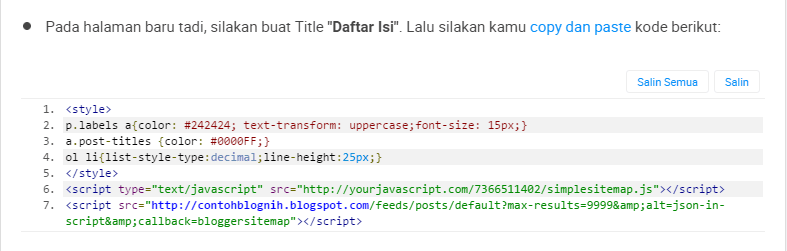
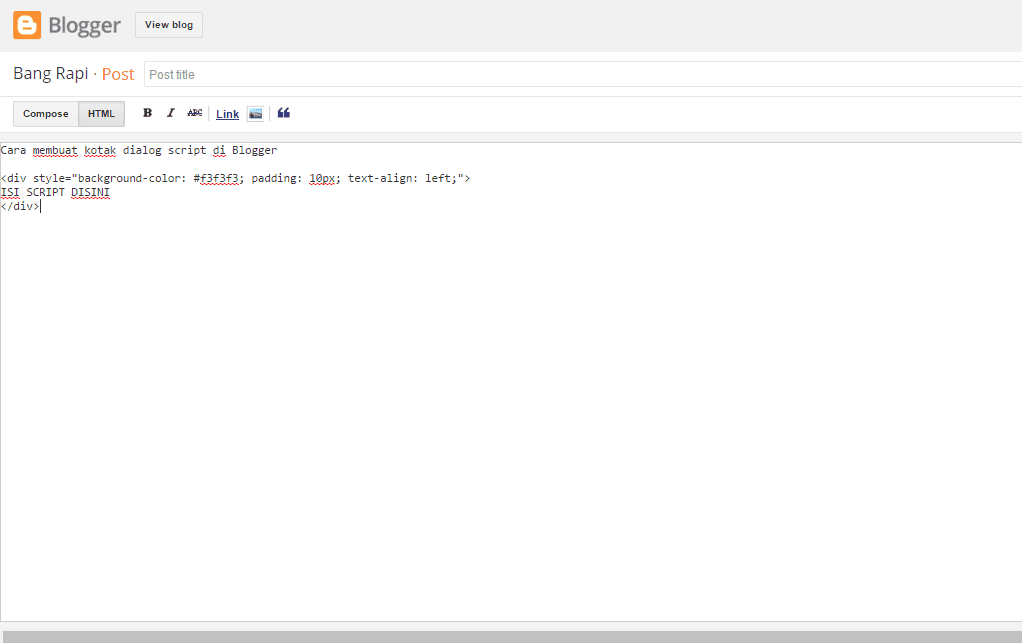
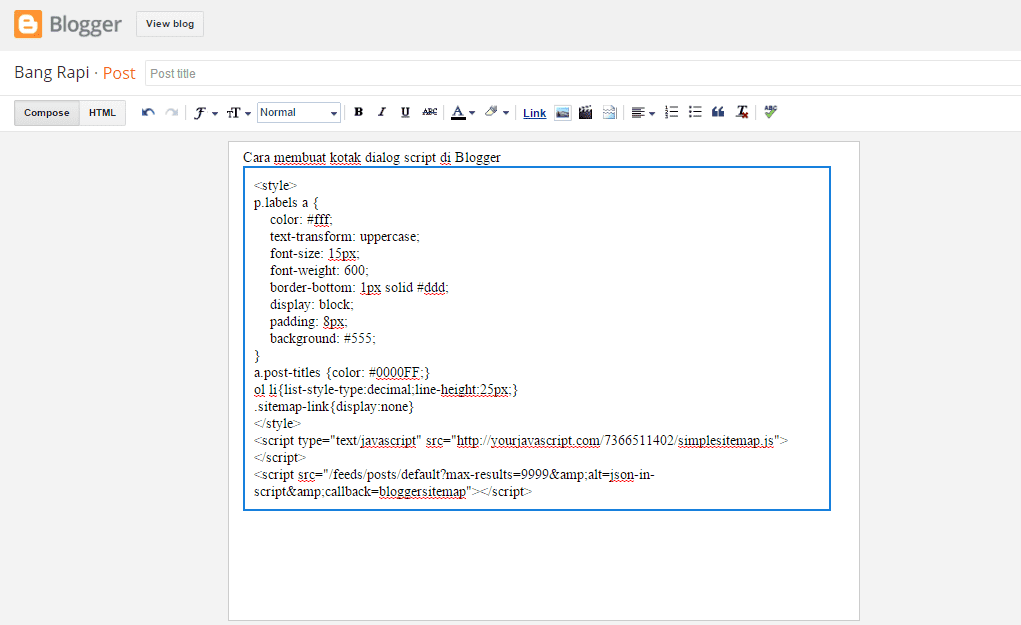
- Para gumawa ng script dialog sa Blogger, ang trick ay lumipat sa dialog box HTML. Pagkatapos kopya at idikit ang sumusunod na code kung saan ito nababagay sa iyong mga pangangailangan sa pagsulat:

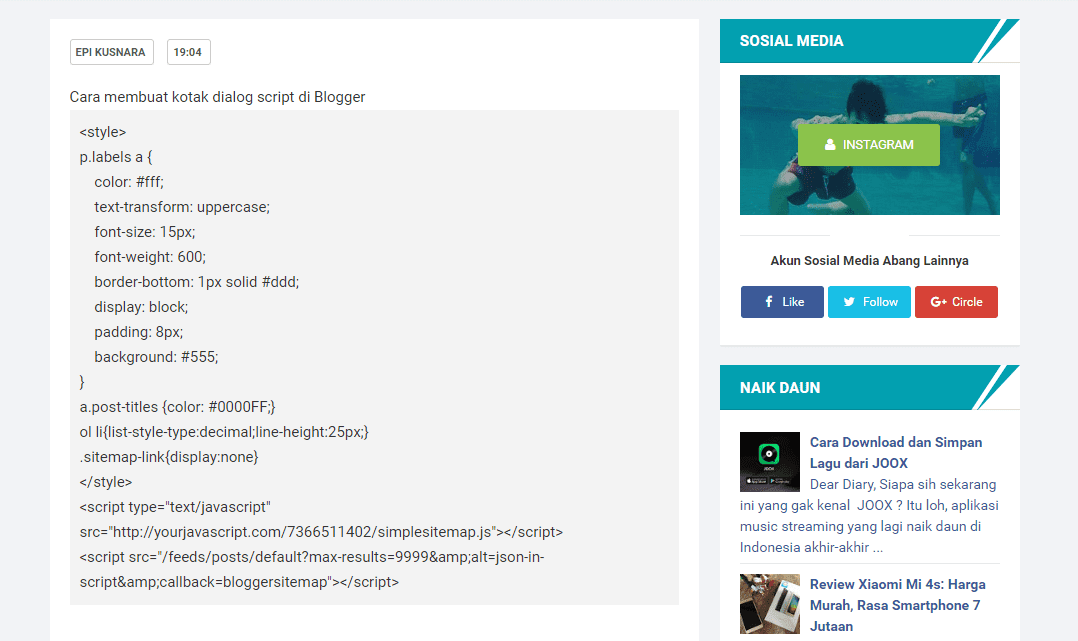
- Matapos ang code ayidikit sa HTML column, ngayon ay lumipat muli sa Compose column. Palitan ang SCRIPT CONTENTS DITO ng script o ang pangungusap na ilalagay mo.

- Tapos na. Sa susunod kaya mo I-save post, at magiging iba ang hitsura sa script na ginawa mo.

- Bilang karagdagan sa form sa itaas, mayroon ding mga uri ng script dialog na maaari mong subukan sa iyong blog. Halimbawa:

Mga Tala: Sa script sa itaas, maaari mong baguhin ang mga bahagi Doble kasama Dashed, may tuldok, tagaytay o Solid upang mag-eksperimento sa iba pang mga modelo ng dialog ng script. Madali lang diba? Good luck!